The Animation Style Where It All Continues

Thinking about the different animation styles and how you can dip your toes into animation?
We love to see it.
Not only is animation a winner at holding your audience's attention, but it also helps create memorable content – be it GIFs, video marketing or infographics.
To add, animation can help you easily explain complex concepts in a digestible format. This is especially helpful if you're into creating educational content.
So in this post, let's take you through the following:
- 11 different styles of animation
- Examples of different animation styles
- Tips on how you can use Visme to create animated visuals
Dig in.
10 Types of Animation for Beginners
Motion Graphics
2D Animation
3D Animation
Whiteboard Animation
Typography Animation
Stop Motion Animation
Live-Action Animation
Cutout Animation
Clay Animation
Infographic Animation
Style #1: Motion Graphics
Motion graphics, also known as mograpics, involve adding an illusion of motion to various graphics.
For instance, adding life to text, shapes, or graphics – even your typography – by adding motion to them.
While other animation styles involving cartoons may not suit businesses with a formal personality, motion graphics can help.
This type of animation can easily and clearly explain complex concepts within a matter of minutes – and that too by making things interesting.
Hence, use motion graphics to explain ideas and processes that are challenging to explain using still images.
The best way to start creating such animated graphics ? Use motion graphic templates that Visme offers.
Take this Instagram post animated template, for example:

It drives home a simple message by sliding the two sections of the template into place, followed by the paw moving subtly.
Here's another great example:

Not only do the contents in the template slide into place, but you can also see after-effects added to the wheels, giving them a moving effect.
Or, go ahead and animate anything you like in a template or a self-created design within the Visme dashboard.
Simply select the icon, heading, or illustration you want to make interactive. Then, select Animate from the top of the dashboard. Doing so will open a side menu bar.

You've two options here:
- Select an Enter and Exit animation style. Choose from a variety of options to add visual effects including fly from right, fade in, show up, rise up, swing and more.
- Tap the gear icons for custom animation. Here you can tweak the animation's pace. Do you want it to appear slowly or fast? Do you want the animation to play for a few seconds or a few minutes? Decide all this here.
Remember: you don't need to overdo this type of animation.
Making just one graphic element in your design move can add life to it, taking it to a whole new level of engaging content.
Example: 29 Ways to Stay Creative
This motion graphic video example shows how you can animate plain text to create a visually appealing design. It moves fast and explains the ways to be creative incredibly well.
Style #2: 2D Animation
2D animation or two-dimensional animation is traditional animation that was the most prevalent animation technique until the advent of computer animation.
It involves drawing a series of images and playing them fast enough in a sequence to create a motion illusion.
Disney movies like Bambi, Snow White and The Seven Dwarfs, and The Little Mermaid are all shining examples of 2D animation.
However, the animation style isn't limited to entertainment or the Walt Disney world only. Instead, marketing content, corporate videos and video games all use 2D animation.
Luckily for the advancement in technology, DIY animation software like Visme can help you experiment with various animation techniques.
For 2D animation, in particular, you don't have to be hand-drawing characters. Instead, you can use animation software to create a vector-based animation or computer-generated 2D character animation.
Want an easy, less time-consuming way out?
Head to Visme to add pre-made animated illustrations to your design. Easy peasy lemon squeezy!
Simply look at your dashboard's left to see the boatload of animation graphics options you have.

From animated aviators, gestures, characters to special effects, shapes and illustrations — you have it all.
Select whatever it is that you're looking for. Each mascot, illustration and more is interactive. But you can animate them further the same way you learned to create animation above.
Example: CMYK
CMYK by Ronda is a spectacular and engaging example of modern-day 2D animation.
It showcases how you can introduce storytelling and characters with emotions using minimal movement.
Style #3: 3D Animation
Animation films with 3D or three-dimensional animation use motion to add life to 2D animation.
For this animation technique, computer animation is used to make 3D animated characters with specific traits like skin weight, expressions and so on.
With 3D animation into the picture, filmmaking saw a kind of a revolution.
Think of it as the differences in the quality of The Little Mermaid (2D animation) and Toy Story (3D animation). And you'll understand the type of revolution that dawned on the film industry.
What's more, over the years, this animation technique has become advanced enough to create computer-generated imagery (CGI). Movies like Avatar are the best example here.
3D animation isn't limited to the entertainment industry, of course.
It has worked its way to other industries like medicine, gaming and marketing as well.
Example: Audible's I Am What I Hear
This video example beautifully pairs recorded scenes with 3D animation, creating a unique video that explains Audible's core message easily. Recorded clips alone wouldn't have been able to do so.
Style #4: Whiteboard Animation
When it comes to the different animation styles, you'll find it hard to pick favorites. But, if I were to think hard and come up with my favorite style, it'd probably be this one.
Essentially, whiteboard animation is the process in which the animator records themself drawing an illustrated story on a whiteboard using marker pens – or any close variation to this.
There's usually a narrated script accompanying the animation process instead of plain music.
This is the best animation type to create if you're looking to create explainer videos .
And, you don't even need to go deep into recording yourself for creating whiteboard animation. Instead, you can pull from the explainer video templates that Visme offers to create an interactive design.
Here's an example template:
Example: Where Good Ideas Come From-Riverhead Books
This is a simple yet engaging example of a whiteboard animation video that shows the creator at work but in fast mode.
Style #5: Typography Animation
Any moving text is called typography animation. It goes with other names too: kinetic typography and moving text.
And, it involves all sorts of animation that's applied to text.
For instance, letters slowly moving away or close together, shrinking, expanding or morphing into something else.
Come to think of it: animated text is almost always more attractive than static text.
Because not only is typography animation attention-grabbing, but it can also help convey an emotion-packed message.
You can turn letters into characters as well, adding an element of storytelling to your GIF, video or whatever visual you're creating.
However, it's best not to overdo this type of digital animation since having too many moving pieces in your graphic design can make it confusing for the viewer.
With Visme, you can easily animate individual letters and headings by selecting Animate in the dashboard.
You can also try out the animation timeline feature.
In that, you can arrange letters, text and characters to appear into position or animate in a certain style in a timeline.

Example: Animated London GIF by Al Boardman
This brilliant GIF animates the alphabets in the word 'London' by turning them into the city's famous monuments.
In doing so, the graphic is a thousand times more attractive and engaging than plain text. It also shows life in London, therefore, telling a story without adding mental load to the viewer's brain.
Style #6: Stop Motion Animation
Stop motion is another popular animation style. Here, physical objects are manipulated to create an illusion of movement.
To capture the details though, stop motion manipulates objects ever so slightly.
Technically, this means movement is captured one frame at a time, therefore, giving this animation the name of stop frame animation.
Here's how the animation works: set the scene and take a photograph, then move the setting slightly for the next frame to take another photograph and so on.
Example: Western Spaghetti by PES
This video's one of the best animated short films example of stop motion animation at its best.
Style #7: Live-Action Animation
This is a form of stop motion animation that pairs physical objects with live-action, for example, a human.
Meaning: the film features both objects and human(s) in the video animation, doubling down on telling stories that are audience-relevant.
The good news about live-action? It's less costly and much easier to make than a full-scale stop motion animation video.
Want to get started creating live-action animation today?
Click a few frame-based pictures today. Upload them in Visme and pair them with the animated characters available to create your first live-action animation short video.
Example: Stop Motion Commercial – SWISS MADE
This example takes a couple of pictures of a human character and puts them on an entertaining flight with Swiss Air Lines.
In doing so, the video animation makes for a classic example of a creative way to tell a story and promote your business too.
Style #8: Cutout Animation
Cutout animation is a style of stop motion animation that uses props, flat characters and backgrounds made from materials like stiff fabrics, photographs, paper and card.
These paper cutouts are then used for creating stop motion.
Not only can this cutout puppetry help you create an attention-arresting animated film, but it can save time in production.
Plus, file sizes bearing cutout animations tend to be smaller than traditional or cel animation (2D and 3D).
However, you don't have to be cutting out shapes to create this animation. Instead, you can use your computer to replace the physical shapes with digitized, scanned images.
Example: Eurofirm's Corporate Video
This example of a cutout animation video from a Spanish Human Resource firm, Eurofirms, shows how corporate content can be made interesting.
Instead of using plain video narrating boring statistics, the animation makes the video a showstopper since the motion graphics keep the viewers watching till the end.
Style #9: Clay Animation
Clay animation or claymation is another type of stop motion animation.
Claymation, like stop motion, uses props to create animated effects.
The difference? Instead of paper cutouts, live people or other objects, clay animation uses characters and backgrounds made of deformable or malleable materials like clay. This explains the 'clay' in the name.
Like other different types of animation, brands in various industries can leverage this animation style to tell powerful stories or explain complex ideas, concepts and processes.
Example: #WellPacked: The Miller Backpack
The Herschel Supply that offers travel bags uses claymation to its maximum potential.
Think of the same backpack that you see above pictured from different angles. Is it as engaging, as useful and as product revealing as the claymation above? It's not, isn't it?
That's what makes this animation so effective.
Style #10: Infographic Animation
Animation that's specific to infographics is known as infographic animation.
It includes adding different types of animation styles like interactive imagery, graphs, videos, GIFs, charts and illustrations among other elements.
The aim is simple: to visualize information in an easy-to-understand manner.
Here's a detailed step-by-step guide on how to create animated infographics with Visme . If you prefer, here's a video walkthrough of the process:
But, to give you a gist, you can:
- Add interactive icons, gestures and illustrations
- Include animated charts, maps, data widgets and graphs
- Add links, audio files and videos
- Create enter and exit effects
The best part? You don't have to start from scratch. Instead, grab an animated infographic template from Visme's template pool and customize it to your liking.
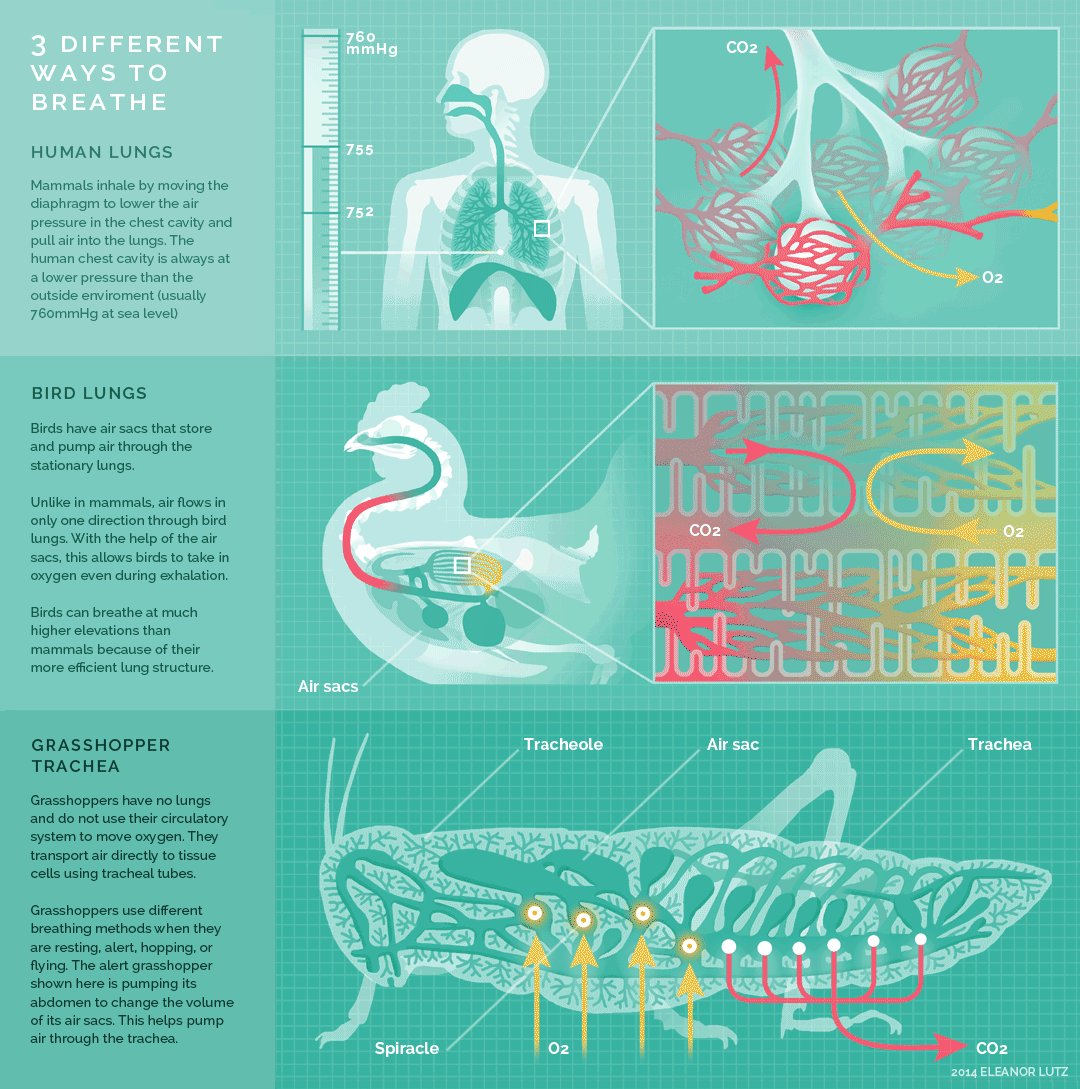
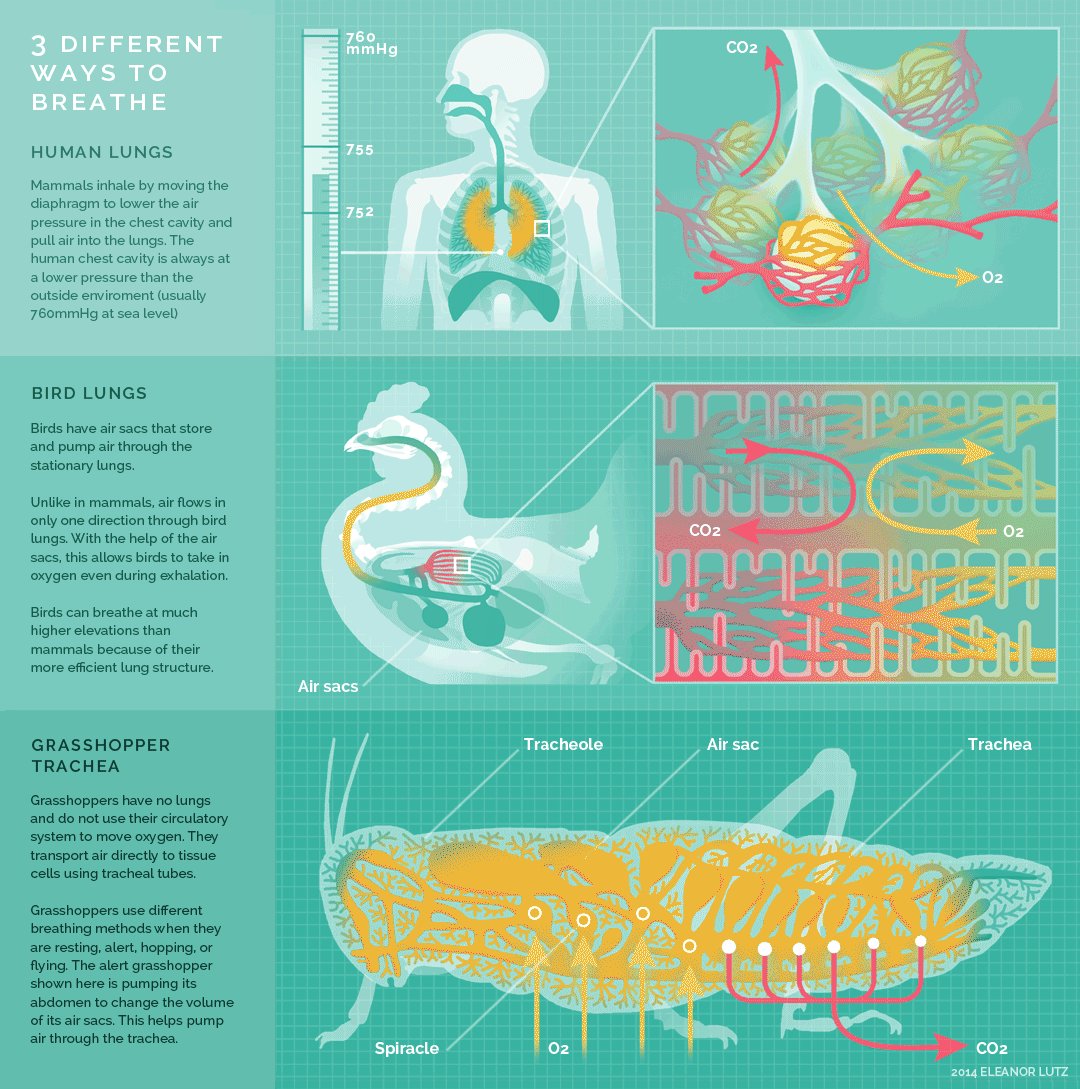
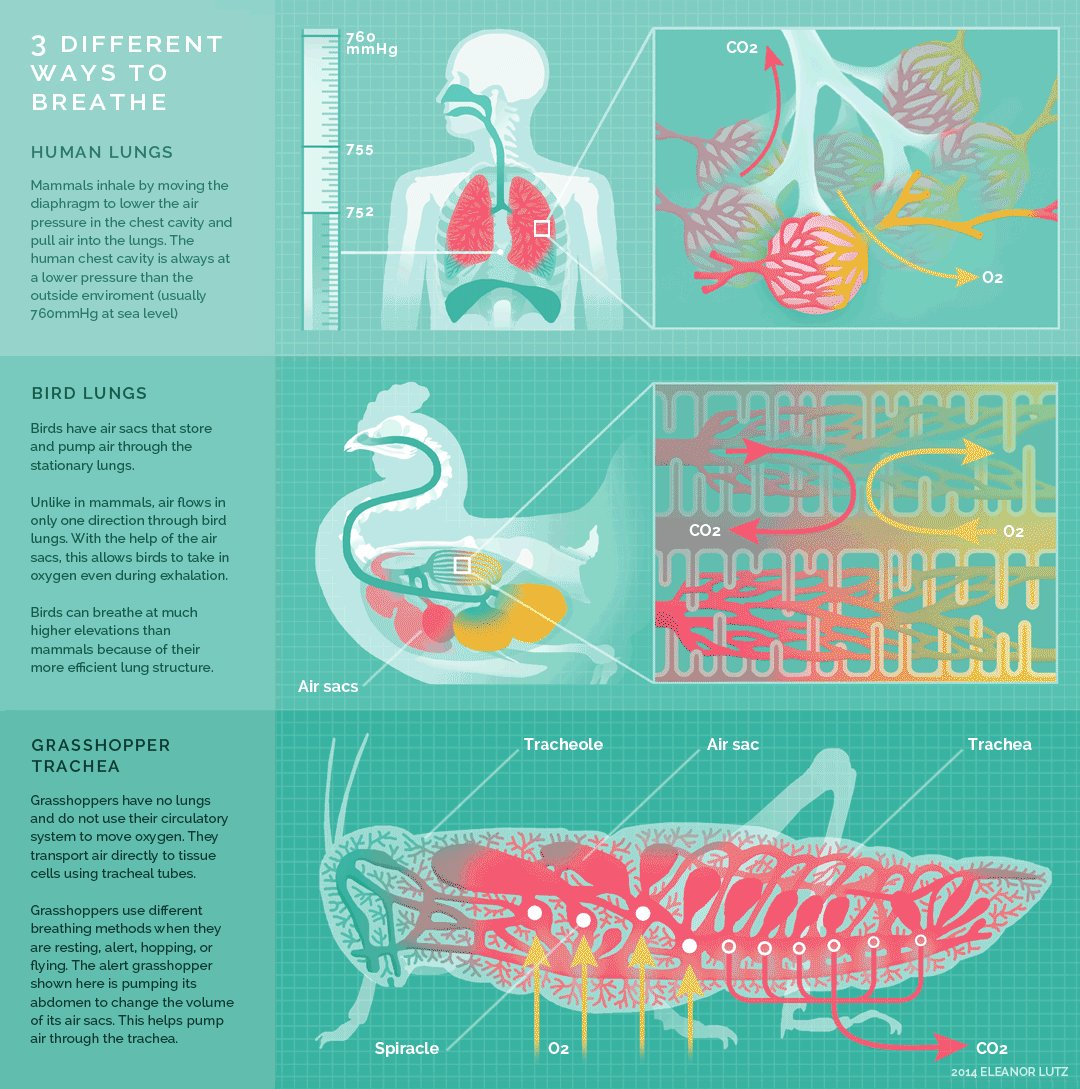
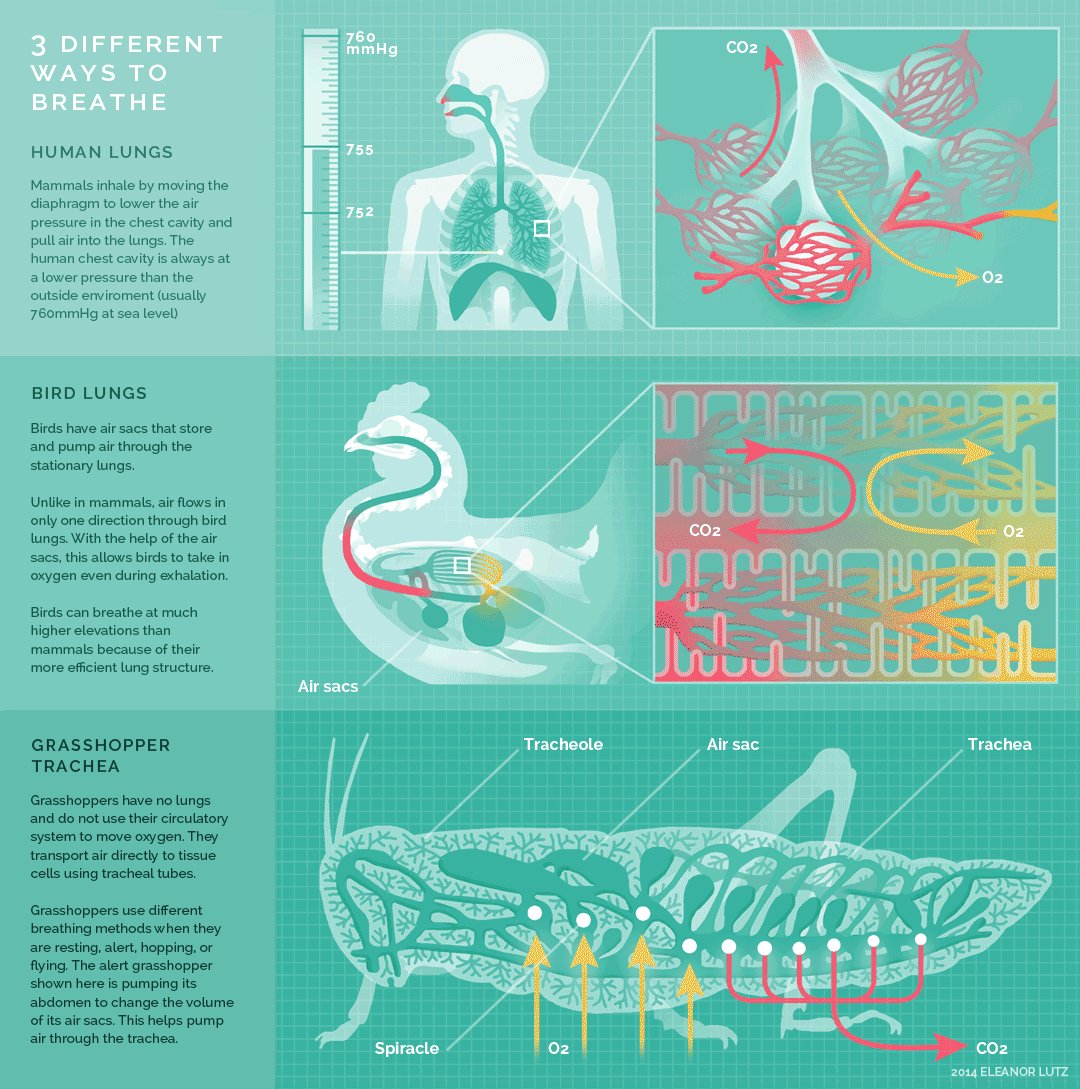
Example: An Animated Guide to Breathing

This is a classic example of an interactive animation that uses changing colors and movement to explain a complicated process such as breathing.
Another interactive element is the timed measuring tube that explains the pressure levels of the human lungs.
What's Your Favorite Animation Style?
With this rundown of the various animation styles, we're sure you're feeling pumped to start creating your favorite animation.
Fancy a head start? Sign up for Visme to create animated graphics, videos, infographics, presentations and any other visual asset under the sun.
Source: https://visme.co/blog/animation-styles/
Postar um comentário for "The Animation Style Where It All Continues"